GitHub Pages: Configure a Custom Subdomain
A step-by-step guide to configure your website on GitHub Pages with a custom subdomain.

I moved my website from Vercel to GitHub Pages. By default, it had the following URL xennis.github.io/fabi-tours. However, I wanted to use a custom domain, or more specifically, a subdomain: tours.fabian-rosenthal.com. Here are the steps:
Add the CNAME file
In your repository, create a file at the root level called CNAME. Write your subdomain into the file. In my case the content of the file is:
tours.fabian-rosenthal.comConfigure the DNS record
In the DNS settings of your domain create a CNAME record pointing to <user-name>.github.io:
Type | Name | Target |
CNAME | tours | xennis.github.io |
Configure GitHub Pages
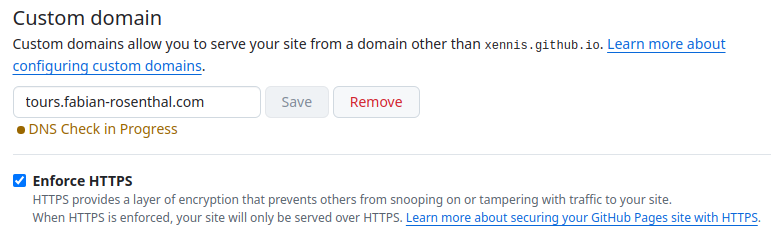
Open the Settings of your repository and go to the Pages section. Enter the subdomain in the Custom domain field: