Next.js: Fix WhatsApp is not showing the Open Graph image
How to add multiple OG images to your Next.js website.
Topics:

If WhatsApp is not showing your Open Graph image it might be due the image size. I haven’t found a concrete number, but keeping the file size below 300KB is recommended (Reference 1, Reference 2).
Instead of replacing your image, you can add another with a smaller file size. The metadata object (or the generateMetadata function) accepts a list of images:
import { Metadata } from 'next'
export const metadata: Metadata = {
openGraph: {
images: [
{
url: "/og-image.png",
width: 1200,
height: 630,
},
{
url: "/og-image-square.png",
width: 400,
height: 400,
},
],
}
}While the 1:1 ratio works, others like 16:9 work too.
The Result
The generated HTML will look like this:
<meta property="og:image" content="https://fabi-tours.vercel.app/og-image.png">
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">
<meta property="og:image" content="https://fabi-tours.vercel.app/og-image-square.png">
<meta property="og:image:width" content="400">
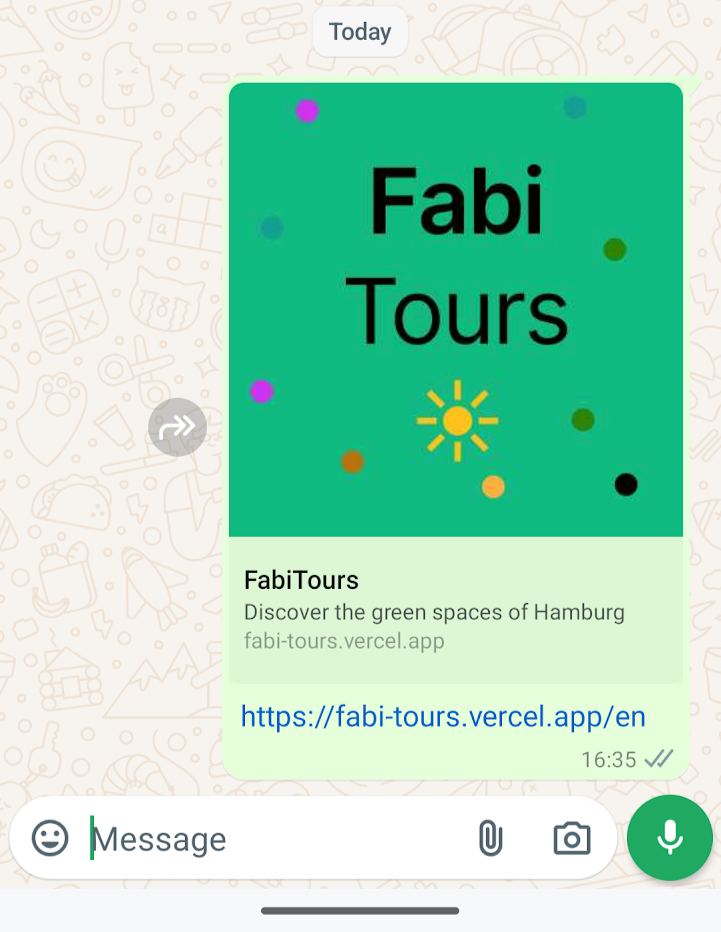
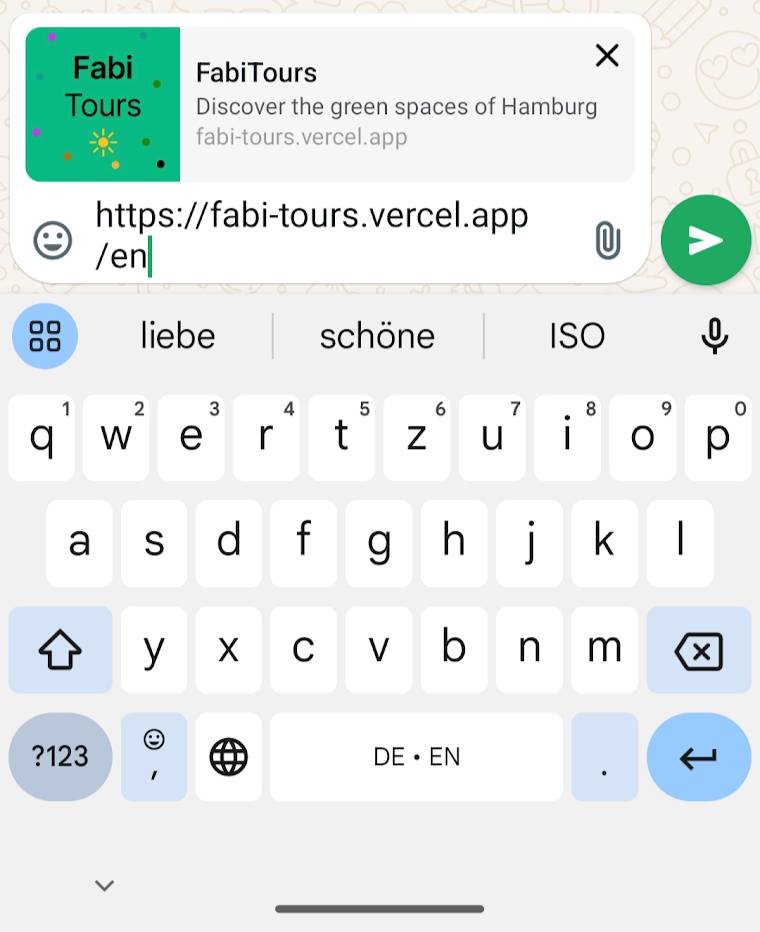
<meta property="og:image:height" content="400">Now WhatsApp displays the image correctly: