Ensure Accessibility for Icons & Emojis Links
Learn about a Tailwind CSS utility and native HTML attribute to improve accessibility.

It is often convenient to use an icon (e.g., an SVG) or an emoji for a link instead of a text. But keep in mind that this may not be accessible for all people, e.g., because they use a screen reader or simply don’t recognize it.
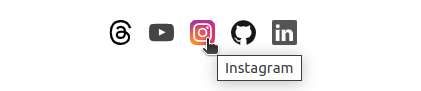
Let’s look at two examples and see how we can ensure accessibility. First, we have several SVG images linking to the social media profiles:

In the case of Tailwind CSS, we can use the sr-only class to hide an element visually without hiding it from the screen reader. Further on, it’s possible to use the title attribute of a link that appears if it’s hovered:
<a title="Instagram" ...>
<span class="sr-only">Instagram</span>
<svg aria-hidden="true" ...>...</svg>
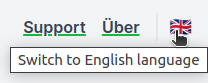
</a>The same can be done for an emoji:

<a title="Switch to English language">
<span class="sr-only">Switch to English language</span>
<span aria-hidden="true" ...>🇬🇧</span>
</a>